
井上です。
このページではブログ売却戦略の参加者さまが
書かれた記事の添削を行なっていきます。
今回の添削記事はこちら


- 狙ったキーワードは「ショアジギング 時期」
- 写真はすべてご本人で撮影したもの
それでは記事の添削と共にアドバイスを行なっていきます。
記事幅と画像が大きくて読みにくい
まず記事を確認して最初に思ったのが「読みにくい」でした。
その原因としては「記事幅」です。
記事幅に関してですが、特別な理由がなければ記事サイズはデフォルトにした方がいいです。
例えば、このページがLPだったり、他の記事に誘導したくないだったり、と理由があればいいのですが、特に理由がないのであれば適切サイズにした方がいいです。
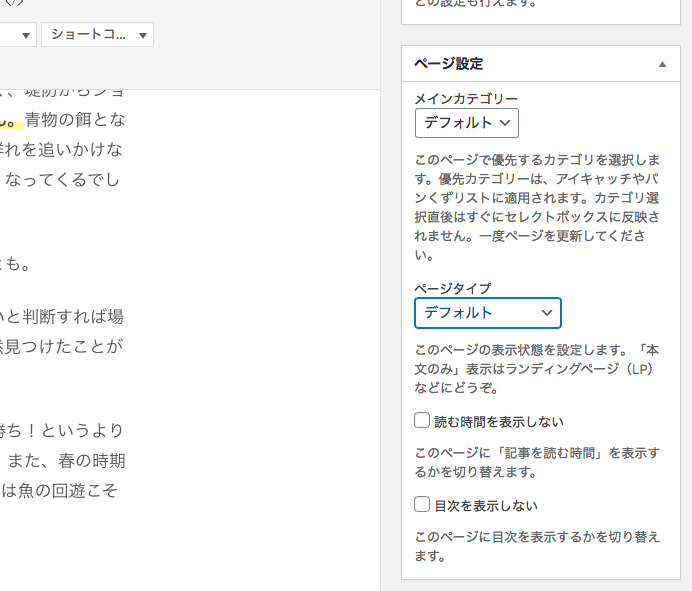
で、修正方法は、「固定ページで書いている」or「ページタイプを1カラムにしてしまっている」で変わってきます。
仮に「固定ページで書いている」で書いてしまっているのであれば、「ダッシュボード」→「投稿」→「新規追加」で書けばOKです。
で、仮に「投稿」で書いているのにこの状態になってしまっているのであれば、「ページタイプを1カラムにしてしまっている」だと思うので、記事投稿画面の右側の「ページ設定」→「ページタイプ」→「デフォルト」でOKです。
もし上記2つでも直らない場合には直接お伝え下さい。
おそらくこれで記事の読みにくさは解消されると思います。
実際に添削者さんのブログで見るとブログや画像の圧迫感がすごかったですが、こちらで記事幅を直してみると圧迫感はそれほどないように感じると思います。

タイトル変更
タイトルを下記のものに変更しました。
修正前↓↓
修正後↓↓
今回の記事で春夏秋冬それぞれで釣れる魚とその釣り方を解説していたので、それを含めるタイトルにしました。正直「修正後の方が絶対にいい!」という訳ではありませんが、興味を引くのは修正後だと思います。
リード文章は「書いていること」を簡潔に伝える
リード文章がすこし分かりづらかったのでこのように変えました。
修正部分は青色文字の部分です。
パッと見で「なにが書いているのか?」が分かるようになったと思います。
リード文章の目的は「なにを書いているか?」と「読者に先を読ませる工夫」が大切です。
この「読者に先を読ませる工夫」に関してはテクニックは色々あります。
私が使うパターンとしては主にこの2つです。

〇〇について書いています。〇〇についてまとめました。という伝えるパターン
↓↓参考↓↓

〇〇について知りたいんだけど…と悩みから始めるパターン
↓↓参考↓↓
最初はこの2つを応用していきましょう。
その上で自分なりのリード文章を探していきましょう。
文章は適切に区切る
すこし文章の連なりが目立ちました。
多くの人はブログの記事は、お金を出して購入した雑誌や記事と違い「暇つぶし」「調べ物目的」で読んでいます。
で、そういった意識の中で文字が固まっていると読みにくさがきてしまいます。
適度に改行をしていきましょう↓↓

また適当にイラスト画像も増やしました笑
文字が連続しているときは画像を差し込むのも有効的です
自分の経験・体験談を組み込めるところは積極的に
現在のGoogleはコンテンツ(記事)の独自性を評価します。
この独自性というのは色々あるのですが、
・第一次情報
・作成コンテンツ
その中でも運営者の経験談や体験談も高い評価をしています。
で、今回添削者さんのオリジナル画像(釣った魚の画像)があるのに、そこをアピールしないのは非常にもったいないです。なのでこんな感じでアピールしていきましょう。
今回は私が魚の知識が疎いので上手く書けませんでしたが、本来であればもっと書いた方がいいです。
特に今回の記事で言えば、ショアジギングについての体験談や経験談はあればあるほど書くといいです。それがそのまま記事のクオリティに繋がります。
見出しを変更
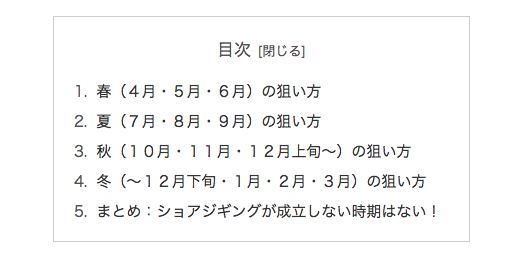
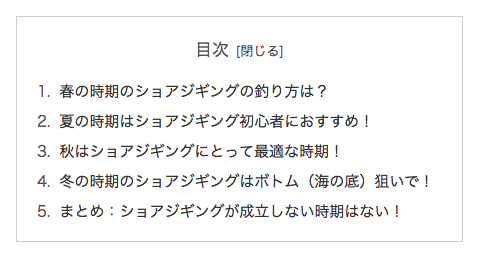
見出しがすこし大雑把だったので変えました。
元々の見出しはこんな感じでしたが、これを、
こんな風に変更しました。
特設サイトでも解説していますが、見出しで大切なのは「狙っているキーワードを含める」と「興味を引かせる見出し(目次)にする」です。
見出しには必ず狙っているキーワードを含めましょう。
今回「ショアジギング 時期」が狙っているキーワードという事でしたが、添削前では「ショアジギング 」が1つ。「時期」に関しても1つしか含まれていませんでした。
なので不自然にならない程度に「ショアジギング 時期」を見出しに含めました。
結果、「ショアジギング 」が5つ。「時期」も5つになりました。
無理やり詰め込むのは逆効果ですが、不自然にならないのであれば狙っているキーワードを含めるのはとても大切です。
また見出しで読者に興味を引かせるのも重要です。
修正前の教科書のような分かりやすい見出しもいいと思います。でも「見出しだけを見たとき、どちらの方が続きを見たくなるか?」と聞かれたら修正後の方だと思います。
少しでも読者に興味を引きつつ、狙っているキーワードを含め、なおかつ内容とかけ離れない見出しを作っていきましょう。

最初は大変かもしれませんが慣れてくれば簡単です。実際に上の見出しは1〜2分で作りました
吹き出しを入れると記事にオリジナリティと柔らかさが加わる
記事に吹き出しを利用すると柔らかさが加わります。
例えばこんな文章も、
吹き出しを入れるだけでこんな柔らかさが出てきます。
デフォルトの吹き出しを利用するよりは、自分でブログの色に合わせたオリジナル画像を用意すると、さらにオリジナリティが出るのでおすすめです。
補足:吹き出しの利用方法

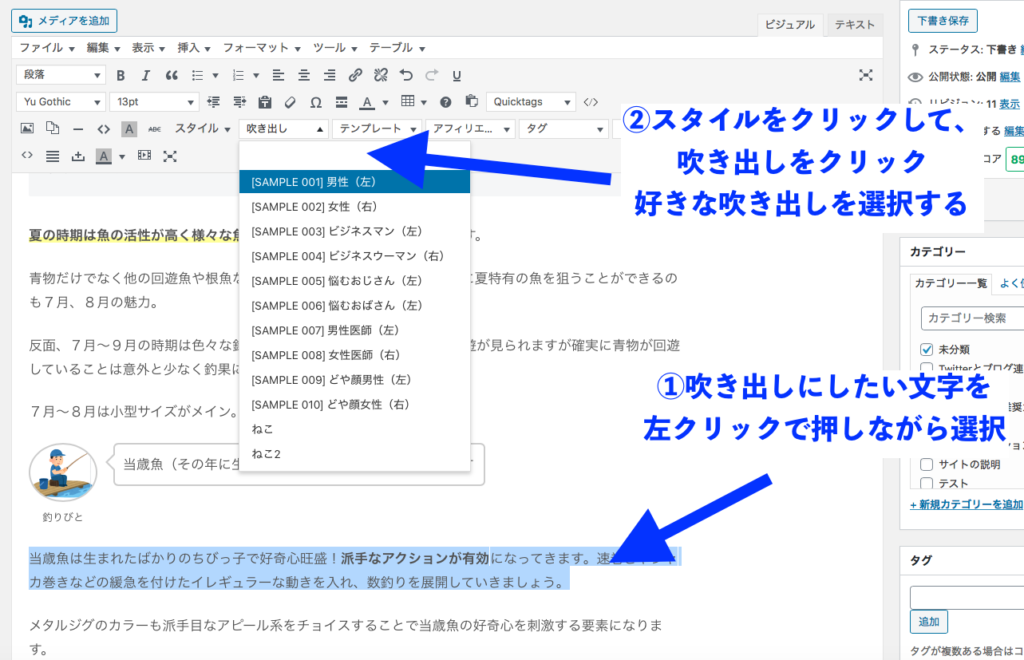
記事で吹き出しを使う方法はこれだけです
- 吹き出しにしたい文章を選択
- スタイルをクリック(もしくは横の吹き出しをクリック)
- 好きな吹き出しを選ぶ
補足:好きな画像を吹き出しにする

任意の画像を吹き出しにするにはこんな感じです。
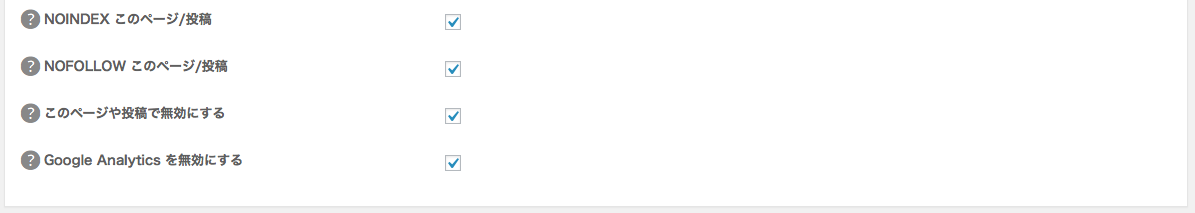
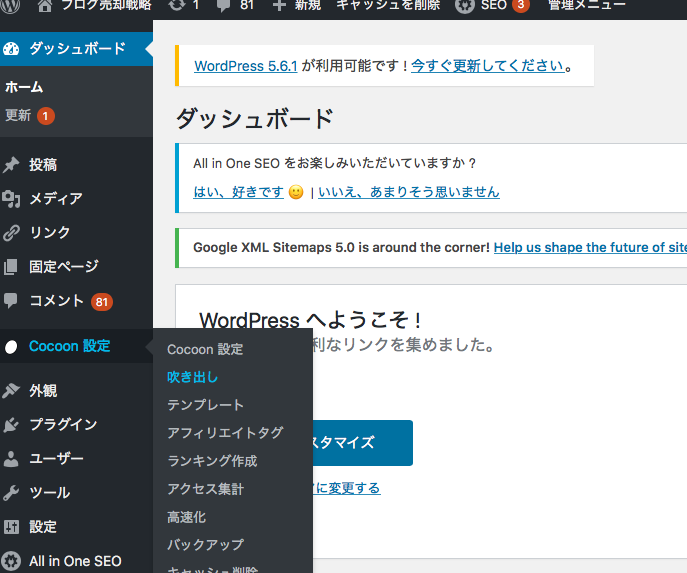
まず「ダッシュボード」をクリックして「cocoon設定」から「吹き出し」を選択。
そしたら下の画像のように表示されるので「新規追加」をクリック。
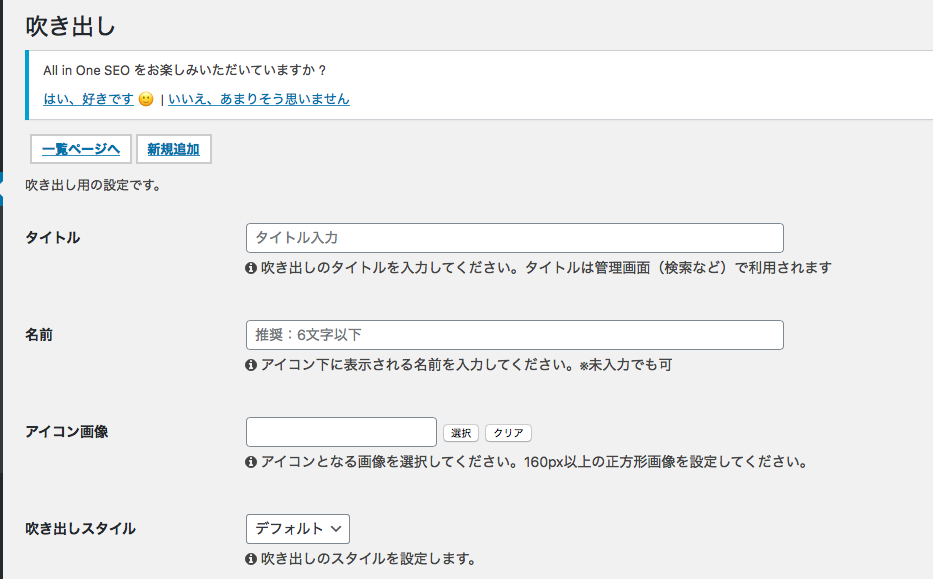
そしたら下の画像のように表示されるので「アイコン画像」で吹き出しにしたい画像を選択して、タイトルと名前を決めていきます。吹き出し画像に合わせたものでOKです。
設定したら一番下の「保存」をクリック。
これで任意画像で吹き出しが使えるようになります。
余裕があればブログに合わせたアイコン(自分の釣りしている写真や釣りをイメージさせる道具など)を作るのもおすすめですし、ココナラなどでイラスト依頼するのもいいと思います。
プロじゃなければ500〜1000円くらいで作ってくれるデザイナーさんもいます。

オリジナルアイコンやブログのヘッダーを用意することで、ブログ自体にオリジナリティが出て売却評価に繋がるので作っておいて損はないです。ぜひ検討してみてください。
ボックスを利用して文章を見やすく
今回の添削記事でも各箇所でボックス(文字を囲ったりするもの)を利用しています。
修正前↓↓
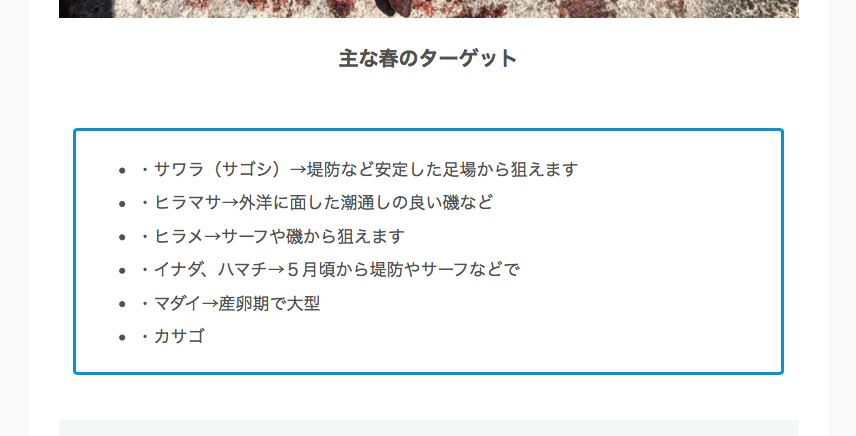
修正後↓↓
今回は簡易的なものを使用したので、あまり大きな違いは見られませんが、それでもパッと見たときにどちらが目を引くかは一目瞭然です。cocoonでは色々なボックスが用意されているので自分のブログに合うものを探していきましょう。

好みに合わせたボックスを見つけたいときはこちらの記事が参考になります

補足:ボックスの利用方法
ボックスの使い方は簡単です。
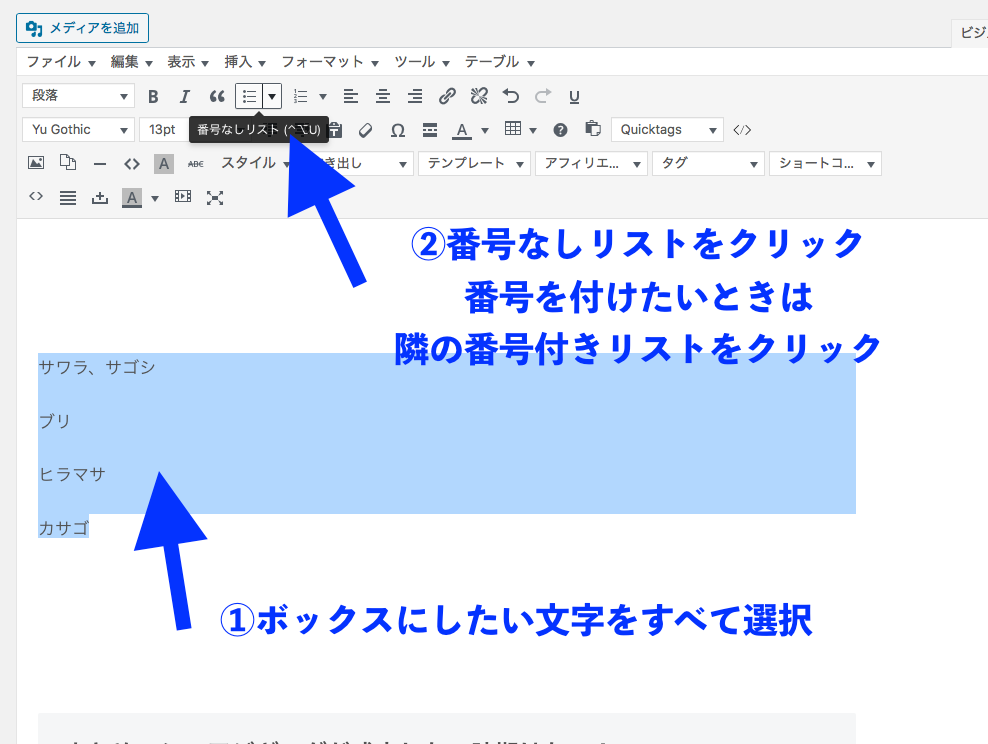
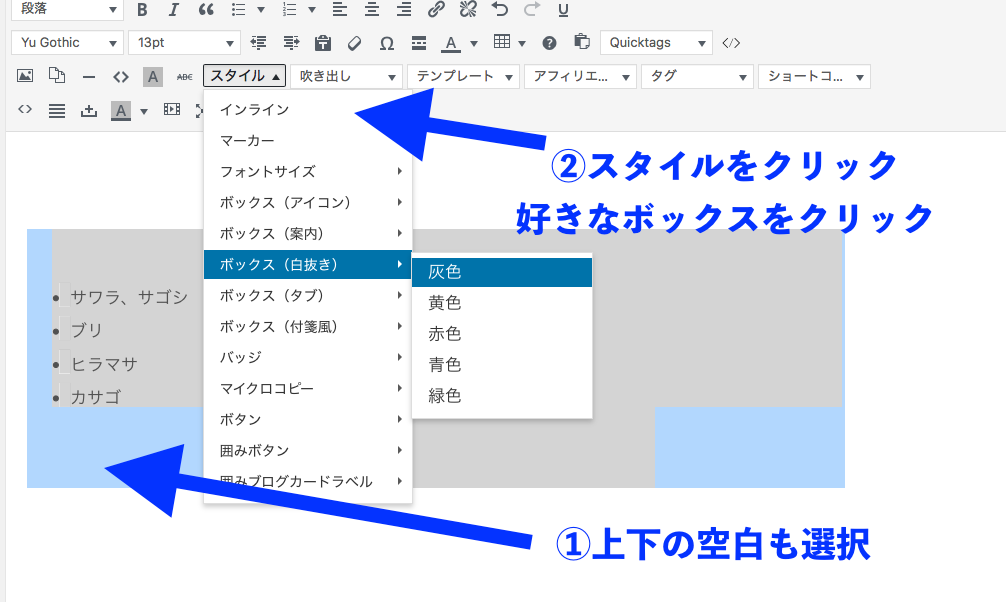
まずはボックス表示にしたい文章をすべて選択し、上の「番号なしリストを」クリックします。
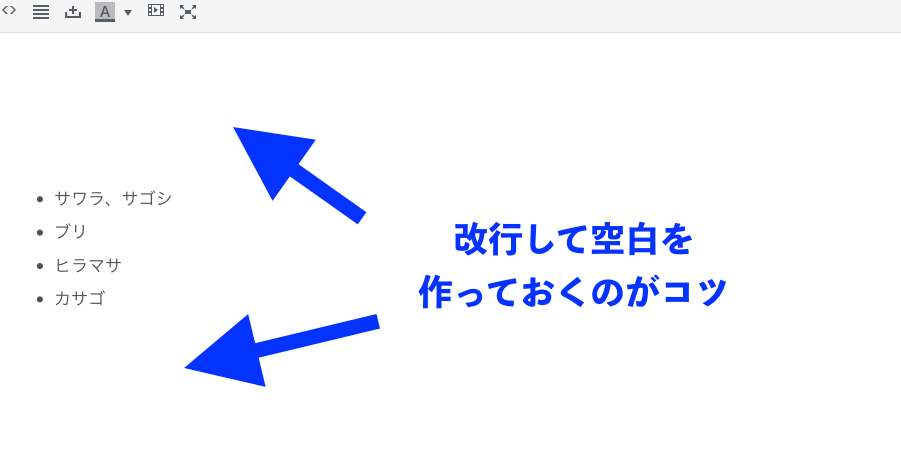
で、リスト化したらこんな感じになります。この時に上下に改行をして空白を作っておくと便利です。
そしたらリスト化した文字を選択します。この時に先ほど作った空白も合わせて選択します。
そして選択したら「スタイル」→「ボックス」で好きなボックスを選びます。
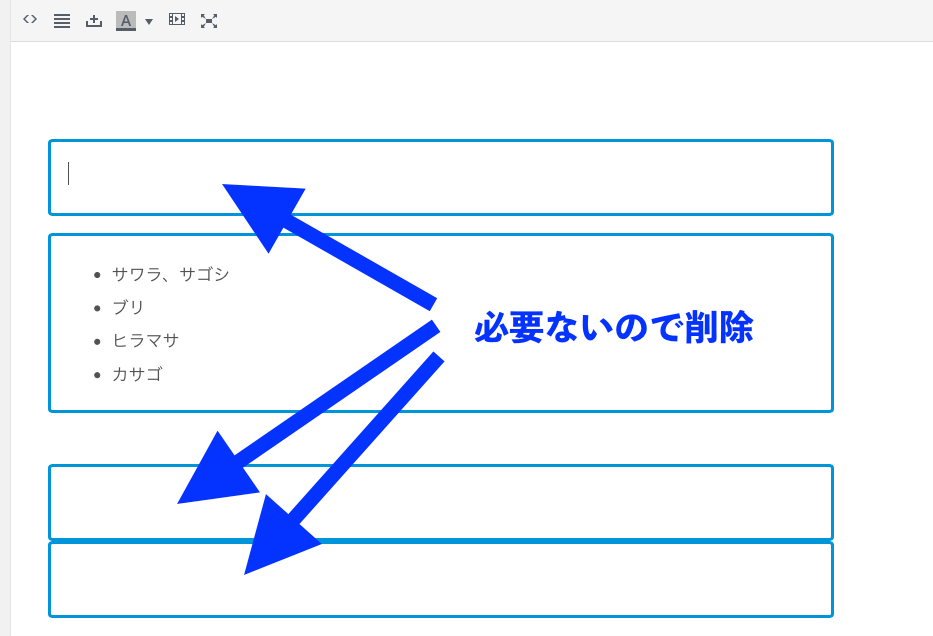
で、必要のない(空白)ボックスは削除すればOKです。これで完成です。
最初は手順があるので戸惑ってしまうかもしれませんが、慣れてくれば10秒ほどでボックス化できます。

適材適所でぜひ使っていきましょう
まとめ

それでは今回の添削はここまで
今回の添削者さんの記事の感想を率直に言うと「内容は問題ない」です。
私自身が釣りの知識に疎いものもありますが、それを踏まえても記事のクオリティは全く問題ないと思います。ただ理解して欲しいのは、その素晴らしい内容も伝え方で大きく変わってくる…ということです。
ご覧になっていただければ分かる通り、今回訂正箇所のほとんどが記事の書き方についてです。記事の読みやすさ、言葉の伝え方、文章の見易さ…修正した箇所は大半が「読みやすさ・伝え方」についてです。
なのでそれらを意識して修正するだけでも、記事はぐっと良くなると思います。
色々なブログを見て参考にしたり、自分の記事を読み直して読みにくい部分は修正していきましょう。
また記事の書き方については下記も参考にしてください。

























質問がありましたら、私に直接でもコメントでも大丈夫です。